App
Spotify Feature Redesign
Adding songs to a playlist
Personal Project
Summary
Adding songs to a playlist requires multiple taps, making it tedious to save multiple songs. Since this is a key workflow in Spotify's music discovery, I designed a shortcut to streamline the process and enable users to add songs to playlists quickly and efficiently.
Note: This feature is an addition to the existing method, not a replacement.
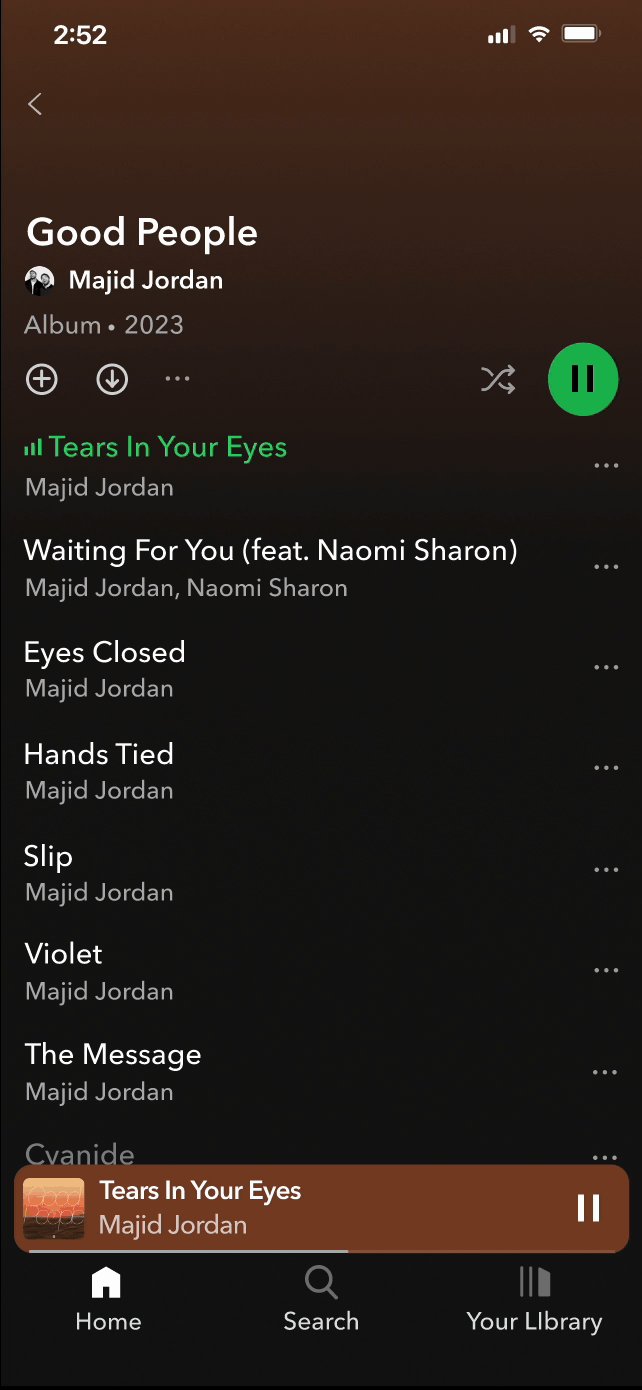
Demo of original flow
Video

Step 1

Step 2

Step 3

Step 4

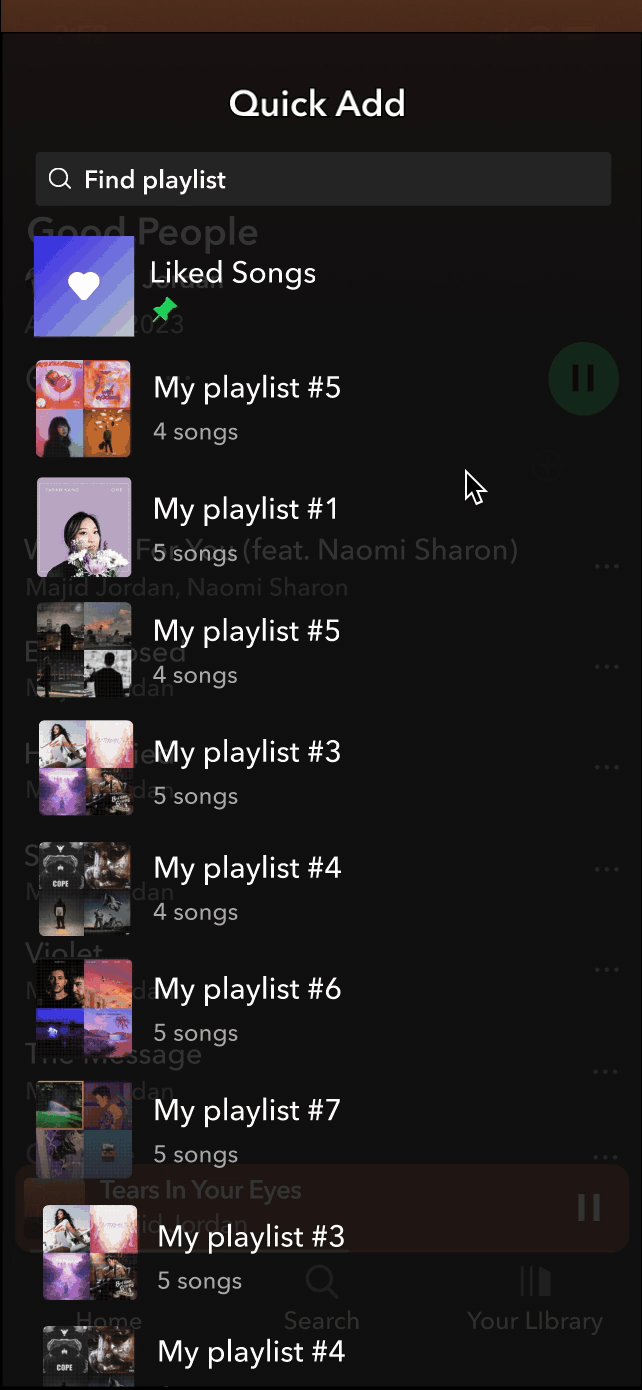
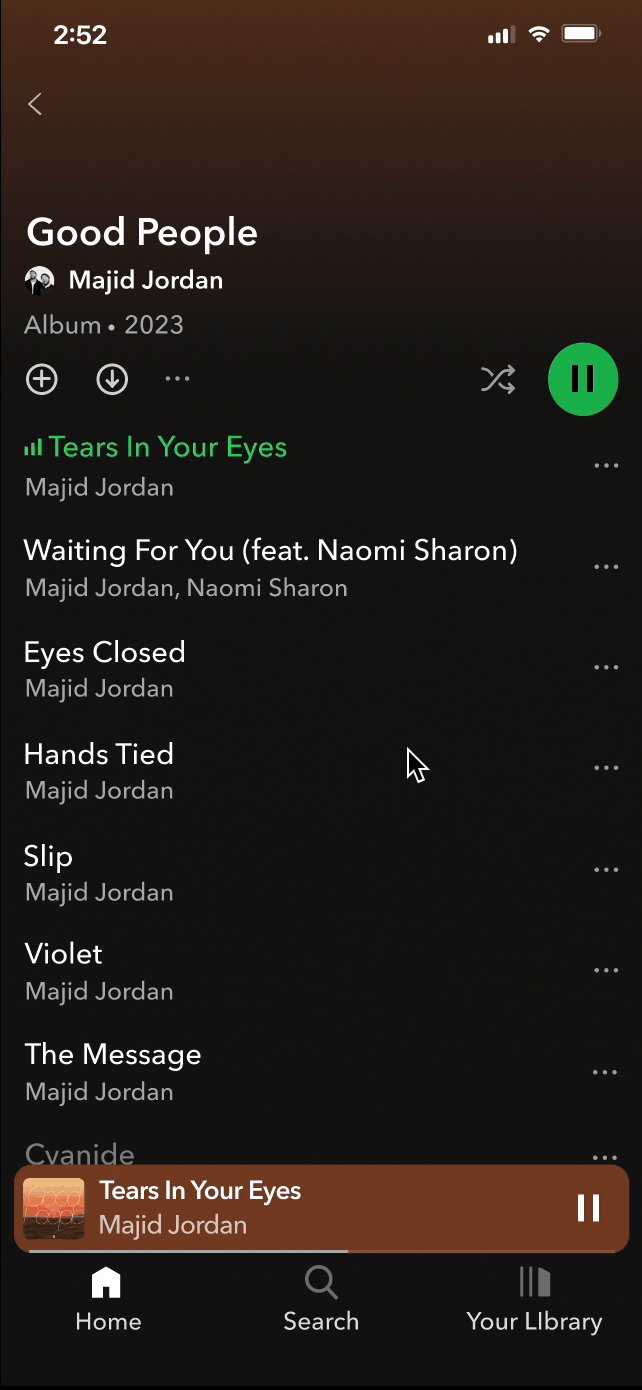
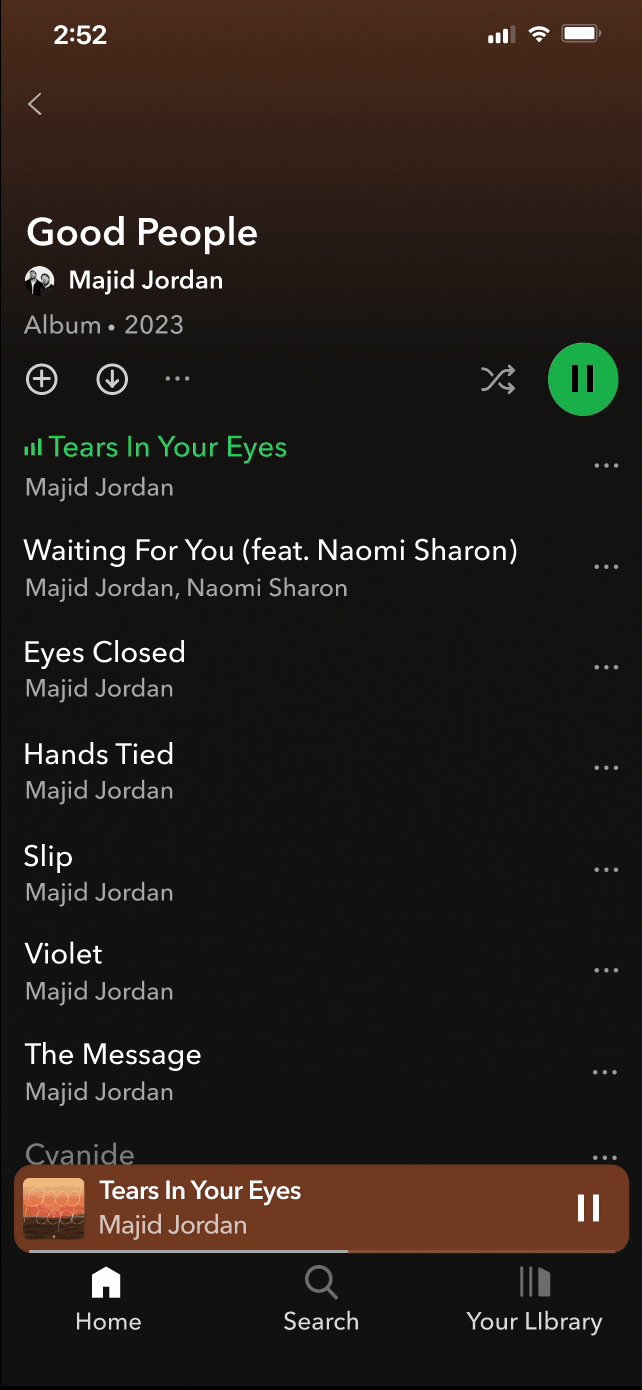
Solution 1 - Quick Add
Users can press and hold a song to add it to a single playlist, only requiring two taps. This feature is useful for users who are discovering songs and want to quickly add them to playlists.
While limited to one playlist at a time, adding to multiple playlists remains available through existing features.

Solution 2 - Multiple Select
The user can long press the song to enter "select mode,"
allowing them to choose multiple songs and add them to a playlist simultaneously. This streamlines the process of bulk-saving.

Solution 2B - Multiple Select to Loop Songs
With the same multiselect feature, users can create a temporary playlist of selected songs to be played in a loop. To exit the loop, they simply press another song or the shuffle icon.
My friends and I often want a simpler way to loop a few songs we’re hooked on, instead of making new playlists each time.

Design Process
Adding to playlists: a surprisingly common issue
While gathering user insights from my friends about the Spotify playlist flow, I found many of them shared similar frustrations. Overall, users found the process of adding songs to playlists tedious and wished for an option to add multiple songs at once. One user even mentioned relying on the desktop version for this functionality. I created a workflow diagram to measure the usability of common tasks.
.png)
Workflow diagram
Wireframing new flows
I created several wireframes to explore and test user flows aimed at speeding up the process of adding songs to playlists. These include drag-and-drop, new buttons, multi-select, and press-and-hold interactions. I then assessed these on the number of taps and usability. I preferred press-and-hold interactions to open short-cuts over extra buttons to avoid cluttering of the interface.

Wireframing
Minimising taps, increasing efficiency
For my hi-fidelity prototyping, I used a combination of an existing Spotify component library and screenshots from my phone to closely emulate Spotify’s design.
While testing the drag-and-drop functionality in the hi-fi model, I found it clunky and difficult for searching or scrolling through playlists. I opted for a press-and-hold solution, allowing users to go directly to the "add to playlist" action. To avoid confusion with standard clicks, this feature requires a hold of at least 400 ms.


Drag and drop (don't like)
Hi-fi prototyping